sass설치 코드(mac)
brew install node-sass
JavaScript
복사
아무리
npm install -g sass를 해도 설치가 안됐다. brew로 설치를 해주었따.
sass --version
JavaScript
복사
버전 확인 가능
scss → css파일 빌드해주기(스타일폴더 내의 main.scss를 스타일폴더내의 main.css로)
sass style/main.scss:style/main.css
JavaScript
복사
실시간으로 수정해주려면 ?
sass --watch style/main.scss:style/main.css
JavaScript
복사
css파일을 계행 없이 압축하고싶다면?
sass --style compressed style/main.scss:style/main.css
JavaScript
복사
실시간으로 보면서 압축하고싶으면?!
sass --watch --style compressed style/main.scss:style/main.css
JavaScript
복사
실시간으로 워치하는 것을 끄고싶다면?
-ctrl+c누르기!
•
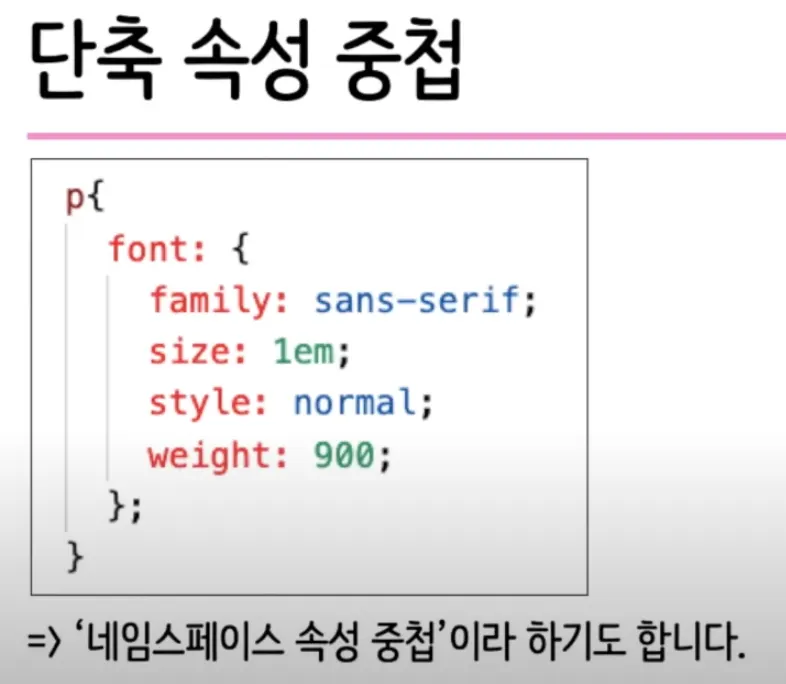
네임스페이스 속성 중첩(단축 속성중첩)
font-family, font-size 등 중첩된 속성을 한번만 쓸 수 있게 함!
•
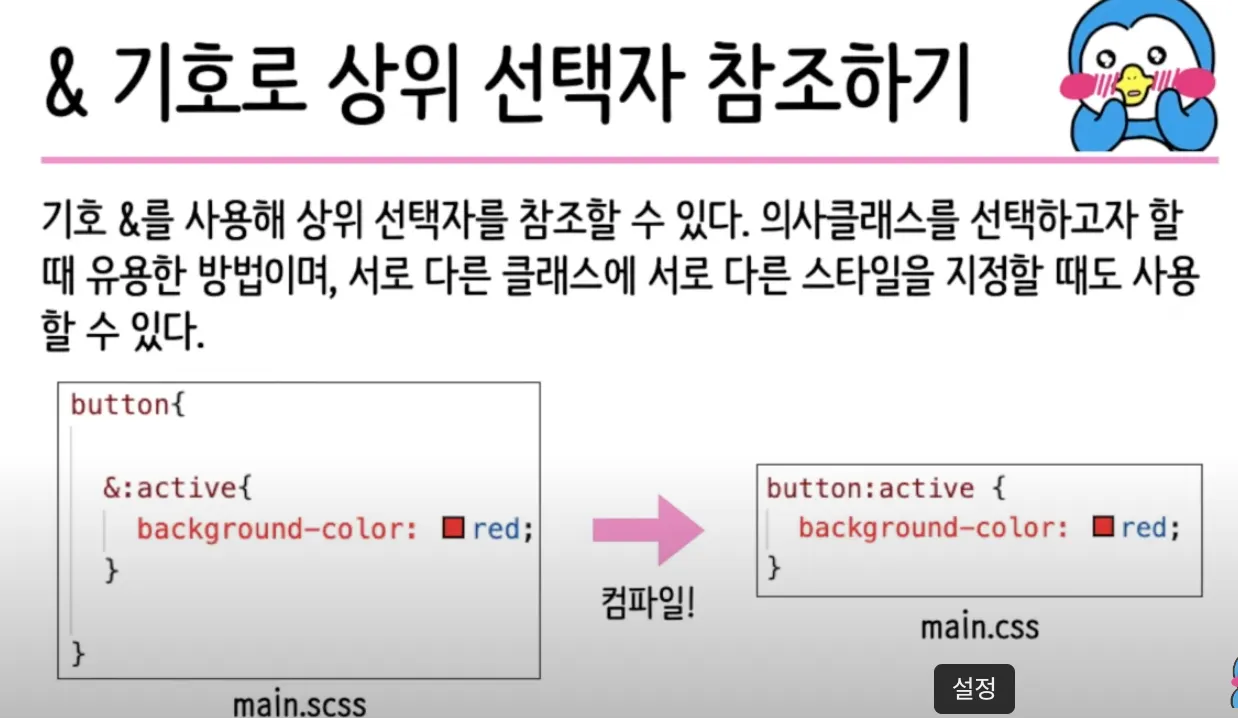
&기호 잘 써보자!
버튼요소가 활성화 될 때!!!! &:를 사용하자!!
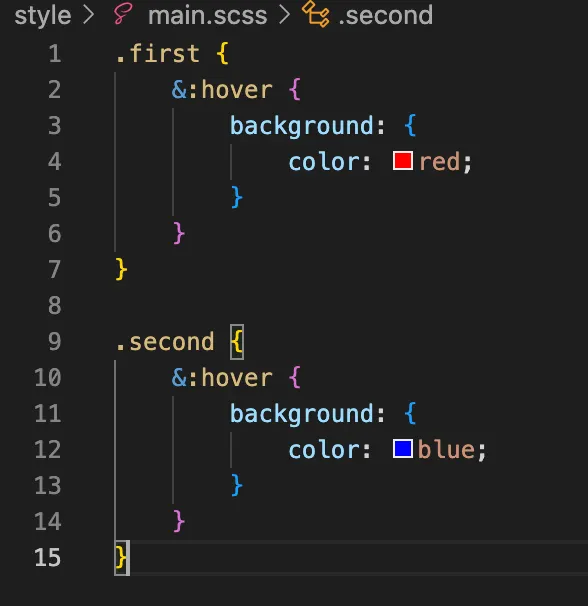
아래는 버튼 호버 색 실습
•
변수
- sass에서는 변수를 사용가능하다
- 스타일시트에서 재사용할 정보를 저장하는 방법
- 변수 개수는 제한이 없지만 남용은 금물
- 변수명은 사용자가 자유롭게 정의 가능 그러나 직관적으로 짓자!!
- 영문자, 숫자, ‘-’, ‘_’ 포함 가능!!
$main-color: red;
div {
color: $main-color;
background-color: $main-color;
box-shadow: 10px 10px 10px $main-color;
text-shadow: 10px 10px 01px $main-color;
border-radius: $main-color;
}
JavaScript
복사
•
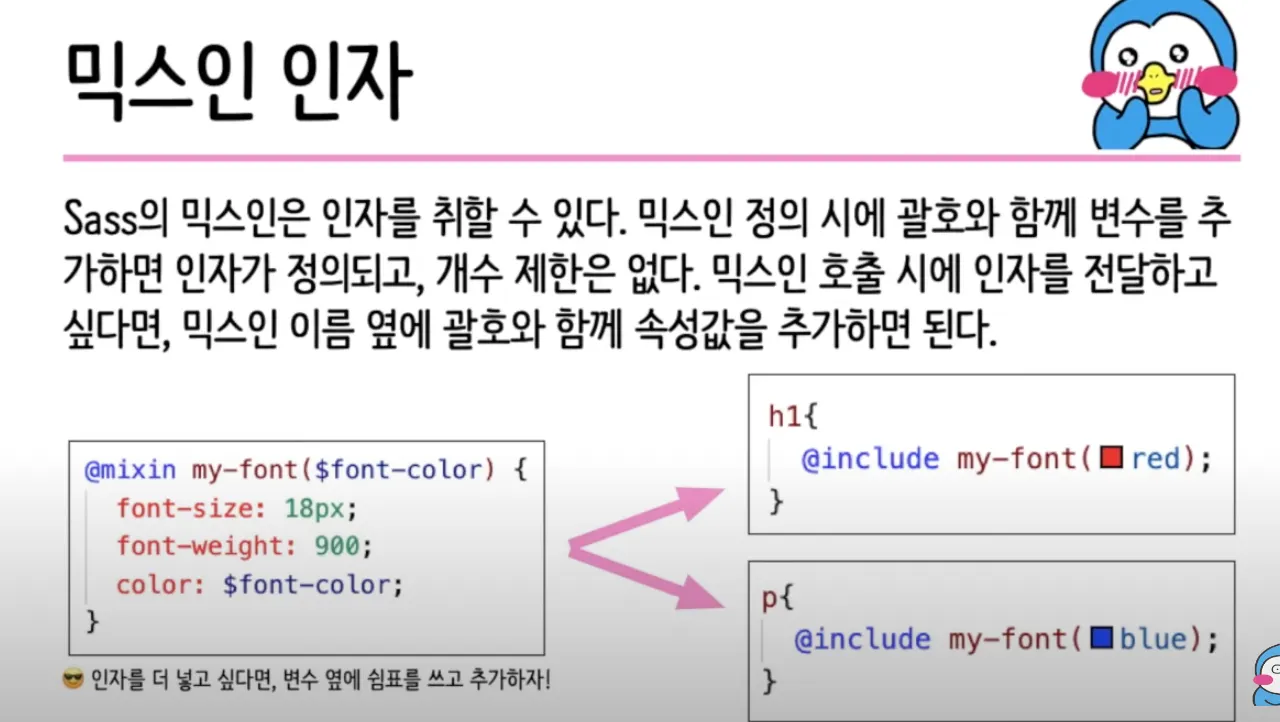
믹스인
- 동일한 스타일을 반복해서 사용해야할 때 재사용할 스타일그룹을 정의할수있음
- @mixin(생성) 과 @include(사용)지시자를 사용한다.
- 뿐만 아니라 인자를 취할 수 있음!!!!
@mixin my-font{
font: {
family: italian;
size: 30px;
style: normal;
weight: 600;
}
color: orange;
}
h1 {
@include my-font;
}
JavaScript
복사
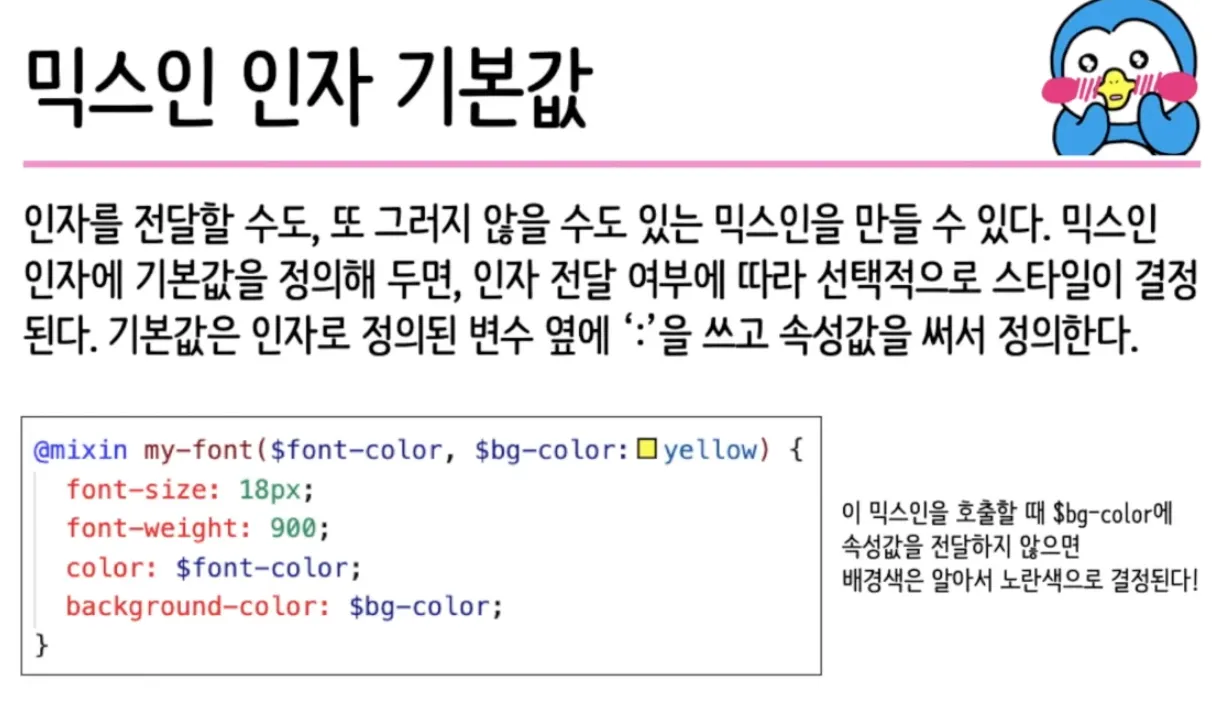
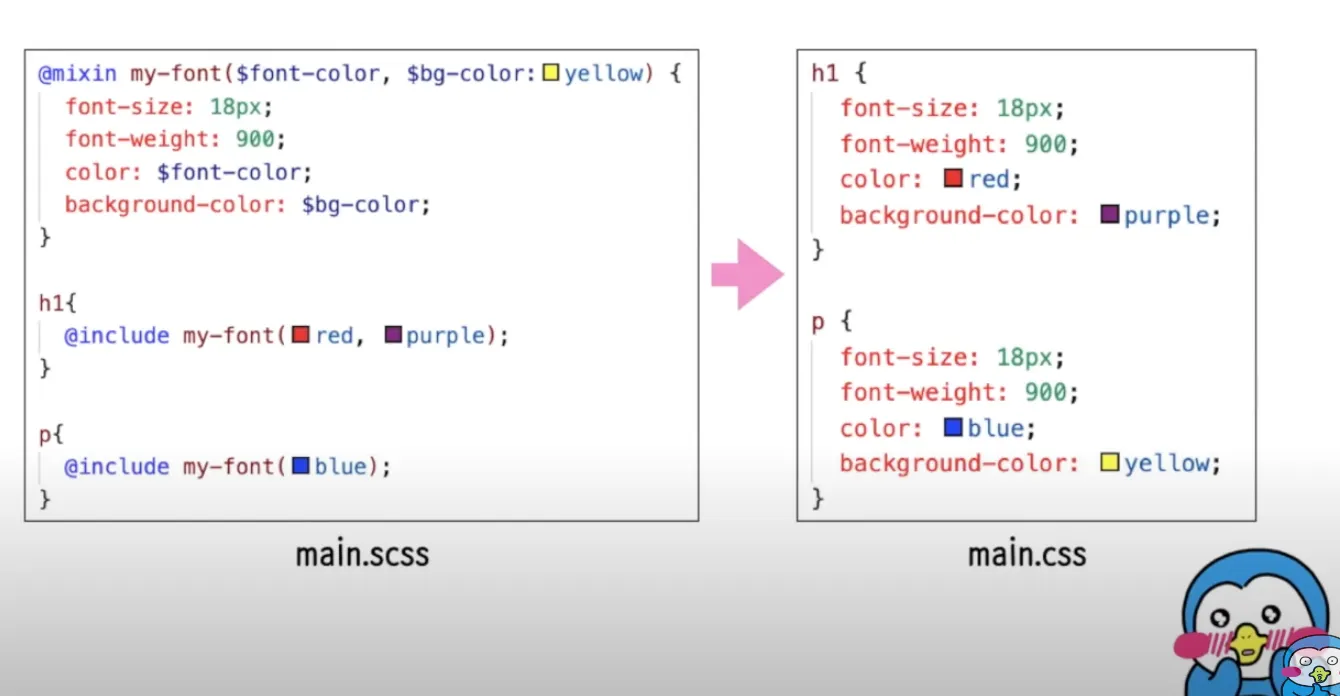
전달하면 전달한 색으로, 안하면 그냥 옐로우로!!!!
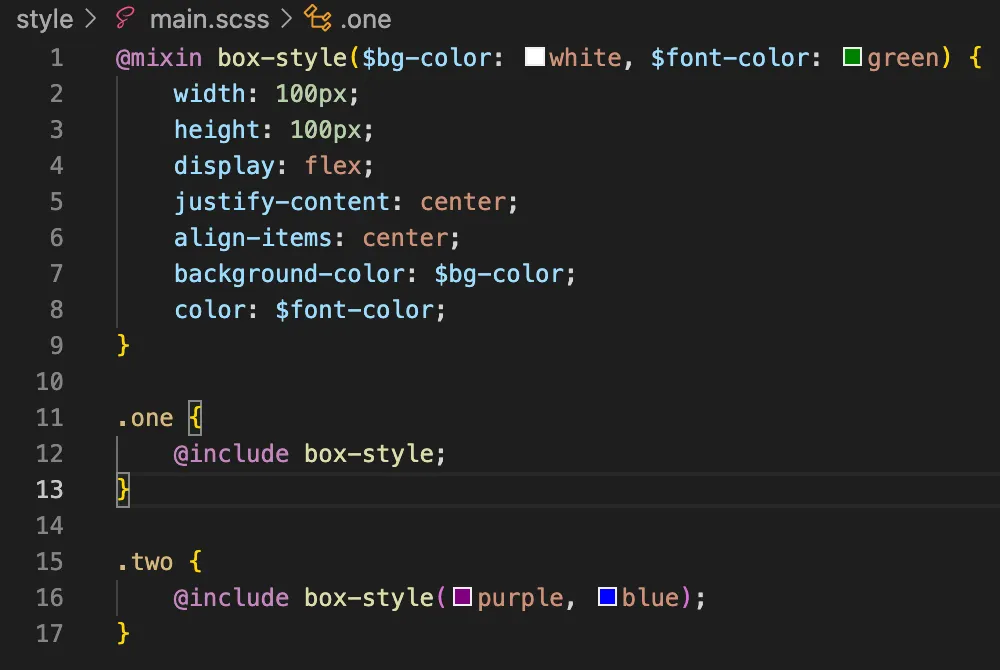
인자가 있으면 무조건 인자를 설정해줘야하지만, 아래 사진처럼 인자의 기본값을 설정해준다면 오류가 뜨지 않는다.
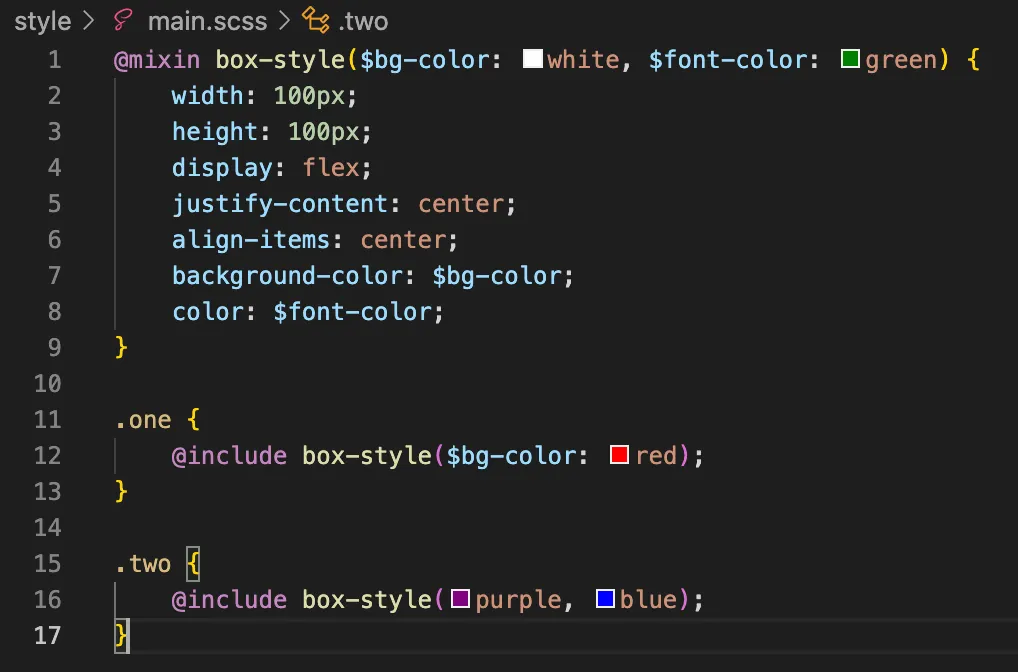
12번째줄 처럼 이렇게 콕 찝어서 변경도 가능!!