•
CSS의 사용목적을 이해할 수 있다.
•
프론트엔드 개발자의 기초소양에 대해 이해할 수 있다.
•
CSS의 기본 문법과 구조를 이해할 수 있다.
•
CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있다.
◦
직접 HTML 안에 CSS를 정의하는 것을 권장하지 않는 이유를 이해할 수 있다.
•
id 및 class와 관련된 selector 규칙을 이해할 수 있다.
•
CSS를 이용해 텍스트를 꾸밀 수 있다
•
CSS에서 쓰이는 단위의 두가지 구분을 이해할 수 있다.
◦
각 단위가 적합한 경우를 구분할 수 있다.
•
CSS 박스 모델을 이해할 수 있다
◦
box model
▪
width, height
▪
margin, padding, border
◦
박스 크기를 측정하는 두가지 기준의 차이를 이해할 수 있다.
•
MDN 또는 w3school 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 이용할 수 있다.
CSS
Cascading Style Sheet
HTML과 같은 마크업 언어가 표현되는 방법을 결정
스타일링 ; 구조의 외부와 내부를 꾸미는 역할 담당
더 나은 UX 제공
•
콘텐츠의 배치와 위치(레이아웃 디자인)
•
텍스트를 강조하거나 밑줄을 치는 등, 최소한의 타이포그래피
UI
사람과 컴퓨터 프로그램이 소통할 수 있도록 만들어진 요소
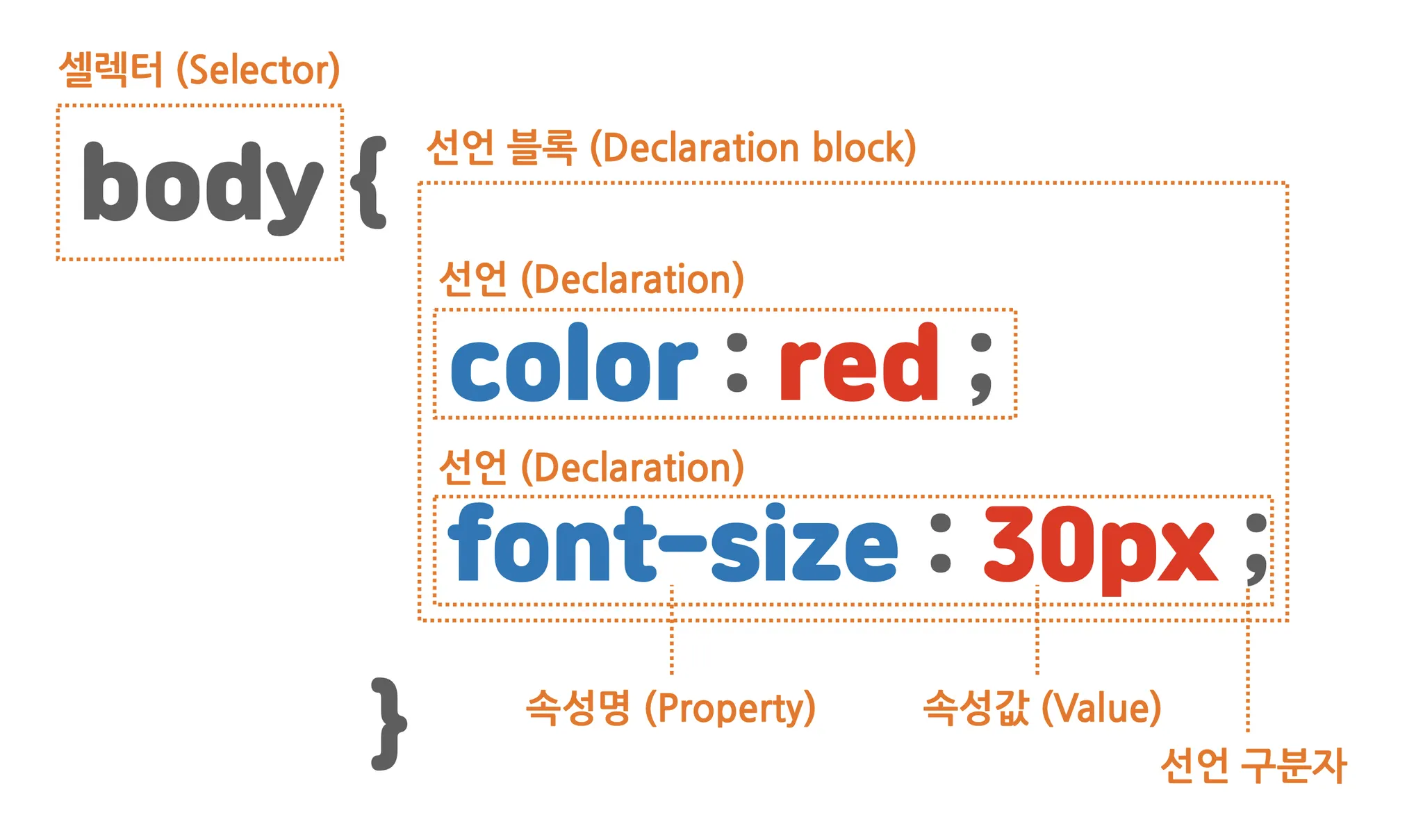
CSS 구조
Selector 에서 태그 이름이나 (#id), (.클래스)를 선택
선언 블록 안에 이 요소에 적용할 내용을 작성
속성에 적용할 값을 입력하고 속성의 값 끝에는 ;를 붙여 속성끼리 구분
셀렉터
id에 적용
#<id명> {
}
CSS
복사
class에 적용
.<class명> {
}
CSS
복사
HTML에 CSS 추가
•
외부 스타일 시트
<head>
<link rel="style sheet" href="<파일위치>">
</head>
HTML
복사
•
내부 스타일 시트
<style> </style>
JavaScript
복사
속성
color: 글자 색 변경
background: color image repeat attachement
background-color 배경 색 변경
font-family: 글꼴, [fallback] (사용하는 글꼴이 존재하지 않거나 디바이스에서 지원하지 않을 때 대비책, 콤마를 사용하여 구분)
font-size: 글자 크기
font-weight 굵기
웹 폰트 기술을 상요해 웹에서 다운로드 받기
text-decoration : underline 밑줄, 가로줄
letter-spacing : 자간
line-height : 행간
text-align : left 왼쪽 정렬, right 오른쪽 정렬, center 가운데 정렬, justify 양쪽 정렬
box-shadow: 박스에 그림자 효과
웹 폰트 기술
 단위
단위
•
절대 단위 : px, pt 등
•
상대 단위 : %, em, rem, ch, vw, vh 등
1.
기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우
px을 사용
2.
일반적인 경우
rem
3.
반응형 웹에서 기준점을 만들 때
px
4.
화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
vw, vh
em
상위 요소를 기준으로 크기 결정
rem
html 요소 기준으로 크기 결정
줄바꿈
•
block : 줄바꿈이 되는 박스, 기본적으로 너비 100%
ex) <h1> <p> <div>
•
inline : 줄바꿈이 일어나지 않고 크기 지정을 할 수 없는 박스, 기본 너비는 글자가 차지하는 만큼
ex) <span>
•
inline-block : 줄바꿈이 일어나지 않지만 크기 지정이 가능한 박스
span {
display: inline-block;
}
CSS
복사
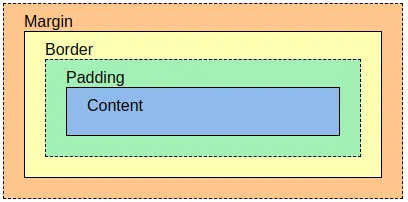
박스 구성 요소
border (테두리)
p {
border: border-width border-style border-color | initial(기본값) | inherit(부모 속성값 상속);
border-style: ; /* 테두리 스타일 변경 (점선, 직선, 액자), dashed | dotted | double | groove | hidden | inset | none | outset | ridge | solid | initial | inherit */
border-color: ; /* 테두리 색깔 */
border-radius: ; /* 모서리 둥글게 */
border-collapse: ; /* 박스 간 인접 테두리 설정 */
border-width: ; /* 네 면 테두리의 너비 medium | thick | thin | length | initial | inherit*/
}
CSS
복사
margin (바깥 여백)
요소 주위에 빈 공간을 추가
margin은 padding과 달리 음수를 사용 가능
속성값으로 auto를 사용할 수 있어 html 요소(문단 정렬 아님)를 가운데 정렬 할 수 있음
→ 현대 브라우저에서는 요소 중앙에 배치 시 display: flex; justify-content: center; 사용하여 배치가능 ?이건 더 찾아보자
p {
margin: x y z w;
}
CSS
복사
padding (안쪽 여백)
요소의 내부에 빈 공간을 만듦
p {
padding: x y z w;
}
CSS
복사
여백 상쇄
두개 요소의 위 아래 여백은 종종 합쳐져 하나의 여백이 되는데 둘 중 더 큰 여백과 같아짐
박스를 벗어나는 컨텐츠 처리
박스 크기보다 콘텐츠 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나옴
그런 경우에는 박스 크기에 맞게 콘텐츠를 더이상 표시하지 않거나 스크롤을 추가하여 콘텐츠 확인이 가능하도록 만듦
p {
overflow: auto; /* 박스 안에 스크롤 추가 */
}
CSS
복사
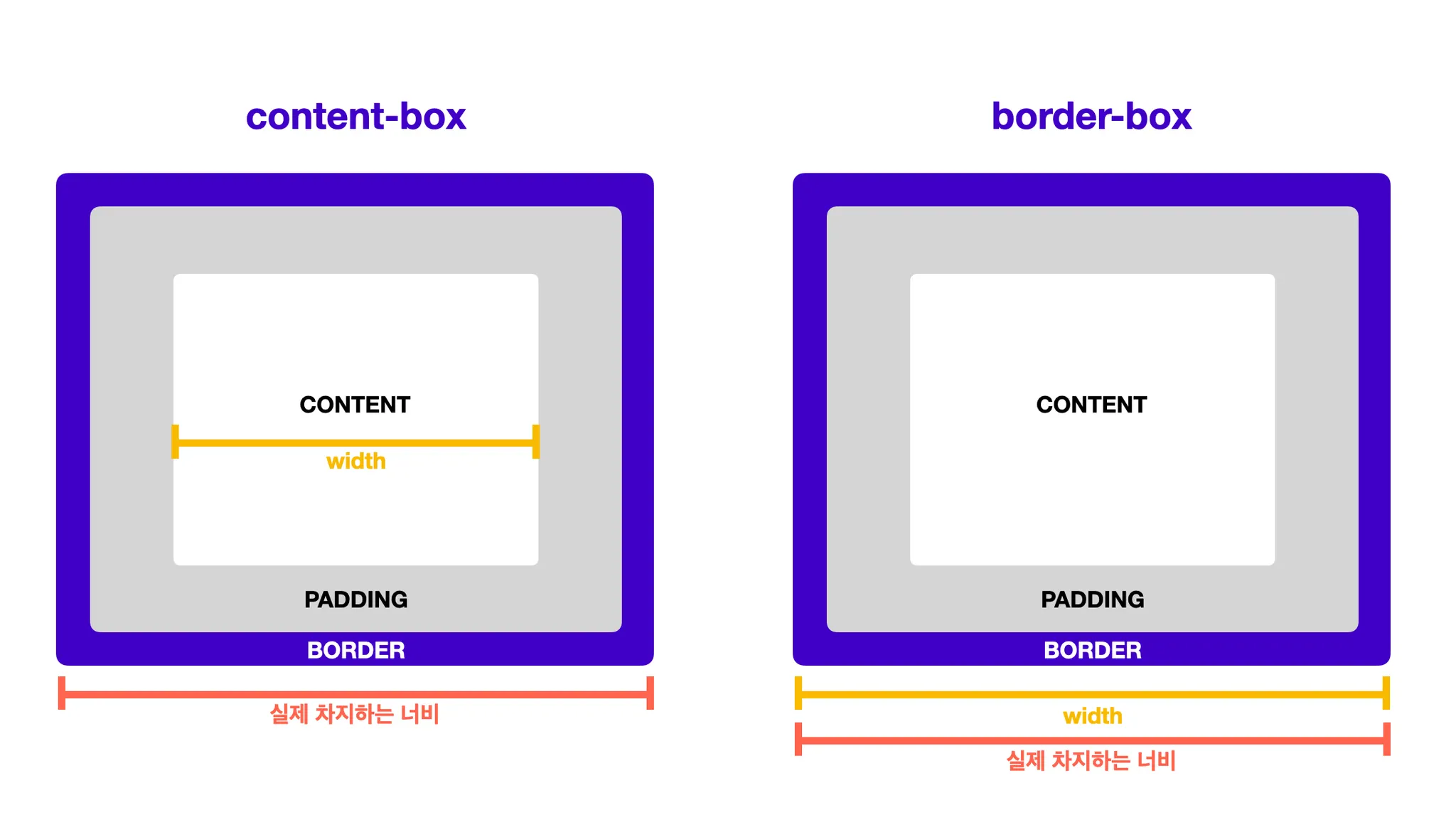
레이아웃 디자인을 할 때 콘텐츠 영역만 고려하면 개발과정에서 처음 의도한 바를 벗어날 수 있음.
테두리 두께를 포함한 박스 계산 법을 사용한다면 디자인을 좀 더 쉽게 할 수있음
* {
box-sizing: border-box;
}
CSS
복사
%는 상위 요소 content의 비율을 나타내는 것으로 전체 박스 크기의 비율을 의미하는 것이 아님!
조합 선택자
후손 선택자
계층 구조에서 하위에 오는 모든 자손을 선택
선택자 : 공백 (스페이스바)
자식 선택자
직계 자식만을 선택
선택자 : >
형제 선택자
같은 부모를 가진 요소들
선택자 : + 바로 뒤의 엘리먼트만 선택
~ 뒤의 모든 엘리먼트 선택
가상 클래스
구조 선택자
순서를 의미. 특정 위치의 엘리먼트 선택
엘리먼트명 : 가상 클래스
•
:first-child 자식 엘리먼트 중 첫 번째 자식
•
:last-child 자식 엘리먼트 중 마지막 자식
•
:nth-child() 수열에 해당하는 자식
•
:nth-last-child() 뒤에서 수열에 해당하는 자식
•
:first-of type 형제 중 첫 번째
•
:last-of-type 형제 중 마지막
•
:nth-of-type() 형제 중 수열에 해당
•
:nth-last-of type() 형제 중 뒤에얼 수열에 해당
반응 선택자
사용자의 마우스 동작에 반응
•
:active 활성화된 링크를 마우스로 클릭했을 때
•
:hover 마우스가 위에 올라갔을 때
상태 선택자
input 요소의 상태에 따라 선택
•
:checked 체크된 모든 요소
•
:focus 커서가 깜빡이고 있는 input 요소
•
:enabled 작동 가능한 input 요소
•
:disabled 작동 차단된 input 요소
•
:invalid 유효하지 않은 값을 갖는 input 요소
•
:valid 유요한 값을 갖는 input 요소
링크 선택자
•
:link 모든 미방문 링크
•
:visited 방문한 링크
부정 선택자
•
:not()
가상 요소
문서의 특정 위치, 특정 영역, 특정 요소를 선택하기 위해 미리 만들어 놓은 선택자
•
::before 선택된 요소 안의 콘텐츠 앞쪽
•
::after 선택된 요소 안의 콘텐츠 뒷쪽
•
::selection 사용자가 드래그한 글자
•
::first-letter 첫 번째 글자
•
::first-line 첫 번째 라인
레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있어 초기화를 위해 스타일 코드를 작성해야한다.
아래 css 스타일을 적용하면 초기화 할 수 있다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
CSS
복사