CSS-in-JS 란 말그대로 CSS를 JS에서 작성한다는
구조화된 css가 필요하게된 이유
•
프로젝트의 규모와 복잡도가 커지고 팀원 수가 증가
•
다양한 디바이스의 등장으로 다양한 디스플레이를 커버해야함
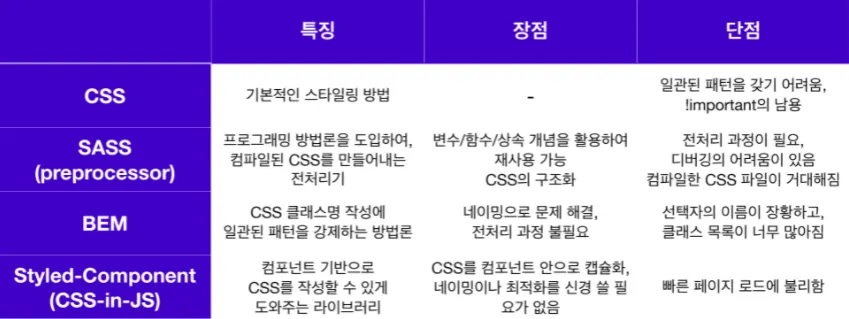
CSS 전처리기
css가 구조적으로 작성될 수 있게 도움을 주는 도구
SASS
css를 확장해주는 스크립팅 언어
CSS를 만들어주는 언어로서 자바스크립트처럼 특정 속성(ex. color, margin, width 등)의 값(ex. #ffffff, 25rem, 100px 등)을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수도 있고, 반복되는 코드를 한번의 선언으로 여러 곳에서 재사용할 수 있도록 해 주는 등의 기능
SASS눈 SCSS 코드를 읽어서 전처리한 후 컴파일해서 전역 css번들 파일을 만들어줌
그리나 sass가 단점이 더 많다는 것이 밝혀짐
CSS 방법론
css 전처리기의 문제를 보안하기 위한 BEM, OOCSS, SMACSS 방법론이 대두됨
공통 지향점
•
코드의 재사용
•
코드의 간결화 (유지보수 용이)
•
코드의 확장성
•
코드의 예측성
BEM
block, Element, Modifier로 구분하여 클래스명을 작성, 각각을 —와 __로 구분
•
block : 전체를 감싸고 있는 블럭 요소
•
Element : 블럭이 포함하고 있는 한 조각
•
Modifier : 블럭 또는 요소의 속성
단점 : 클래스명 선택자가 길어저 마크업이 불필요하게 커지며 재사용시마다 ui 컴포넌트를 명시적으로 확장해야함,캡슐화의 개념이 없음
Styled-Component
Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전 분리해 사용할 수 있는 아주 단순한 패턴을 제공